
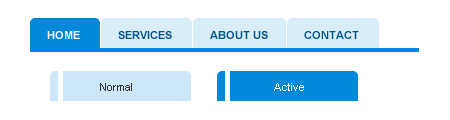
圆角导航栏标签
这里我们需要用到四张图片,其中各有两张用于当前导航栏状态和激活之后的导航栏状态样式。我将其命名为navleft,navright和avleft_active,navright_active.其中navright和navright_active应该足够长,以适应那些长的分类目录或者是分
类页面。
点击查看演示页面:navtabs.html
圆角导航栏涉及到的HTML和CSS
因为这是一个主导航,在大部分的wordpress主题中,都会将这个导航栏放到header.php中。默认WordPress模板标签wp_list_categories在输出时会输出一系列的li标签。现在,为了实现圆角导航栏,我们所要做的就是遵循WordPress规矩,将以下代码加入到header.php中,例如:
注意,这里的ul也带有id(navtabs),添加这个id,将更容易通过css来自定义。
css代码如下:
#navtabs {
list-style: none;
padding: 0;
height: 30px;
font-size: 11px;
font-weight: bold;
text-transform: uppercase;
border-bottom: 4px solid #0288D8;
}
#navtabs li {
float: left;
background: #CCE7F7 url(images/navleft.png) no-repeat
left top;
padding: 8px 0 8px 14px;
margin-right: 1px;
}
#navtabs li a {
background: #CCE7F7 url(images/navright.png) no-
repeat top right;
padding: 8px 14px 8px 0;
}
#navtabs li.current-cat {
background: #0288D8 url(images/navleft_active.png)
no-repeat left top;
}
#navtabs li.current-cat a {
background: #0288D8 url(images/navright_active.png)
no-repeat right top;
color: #FFFFFF;
}  ╃苍狼山庄╃
╃苍狼山庄╃